When I watched the 2018 FIFA World Cup Russia match, at the end of the match I saw a very interesting and stunning soccer field heat map analysis. After this, I decided to create a soccer field heat map in Power BI. So I wrote this article!
In this post, we will find the answer to these topics.
- What is a heat map?
- How can I create a heat map in Power BI?
- How can I customize custom image?
- How can I design a soccer field heat map in Power BI?
Heat map:
The heat map is a graphical visualization of data with colors. When applied to websites, heat map analysis helps us to understand visitor behaviors on a website or any medium. This analysis method visualizes visitor scroll and clicks movements and other behavior. So, in this way, we may visualize how visitors use a web site and we can modify and improve the web site designs according to this information.
How to create a heat map in Power BI
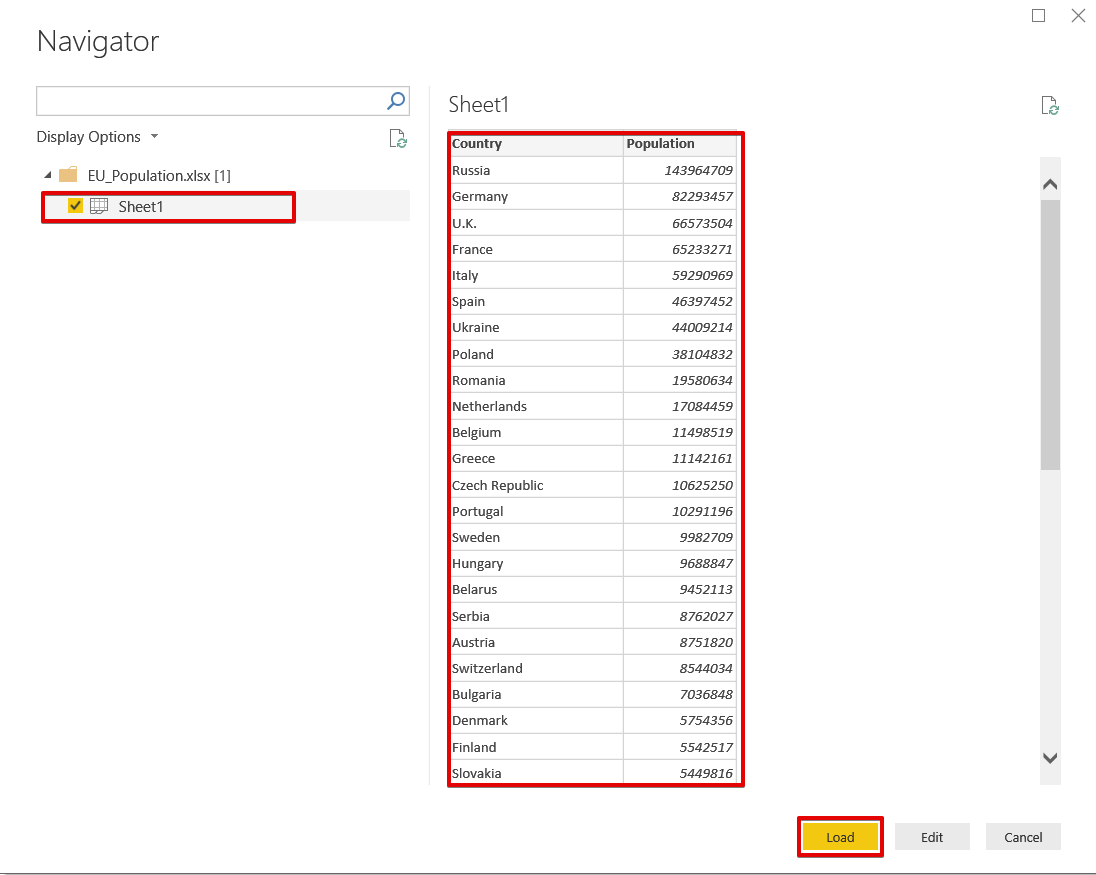
In this demonstration, we will create population of European countries heat map. Our data will contain only two columns; country name and population. Country population value color indicates population density. The below chart illustrates some part of country population data. This data is obtained from European Countries by population 2018 (worldometers).
| Country | Population |
| Germany | 82,293,457.00 |
| U.K. | 66,573,504.00 |
| France | 65,233,271.00 |
| Italy | 59,290,969.00 |
| Spain | 46,397,452.00 |
| Ukraine | 44,009,214.00 |
| … | … |
-
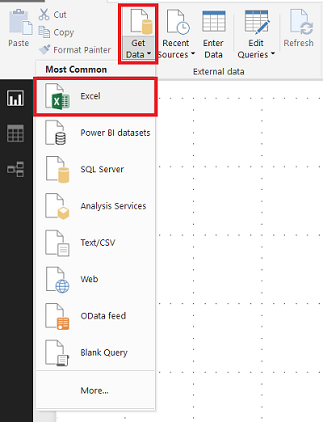
Open Power BI and click Get Data and select Excel.

-
Select the related excel file and load it.

After these steps of our demonstration, we will use custom visualizations for population of our heat map. Because Power BI does not contain a heat map component, we will import custom visualizations from marketplace.
-
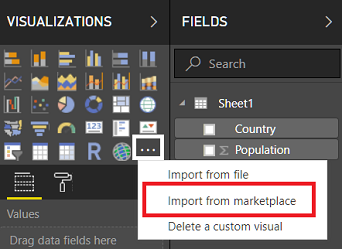
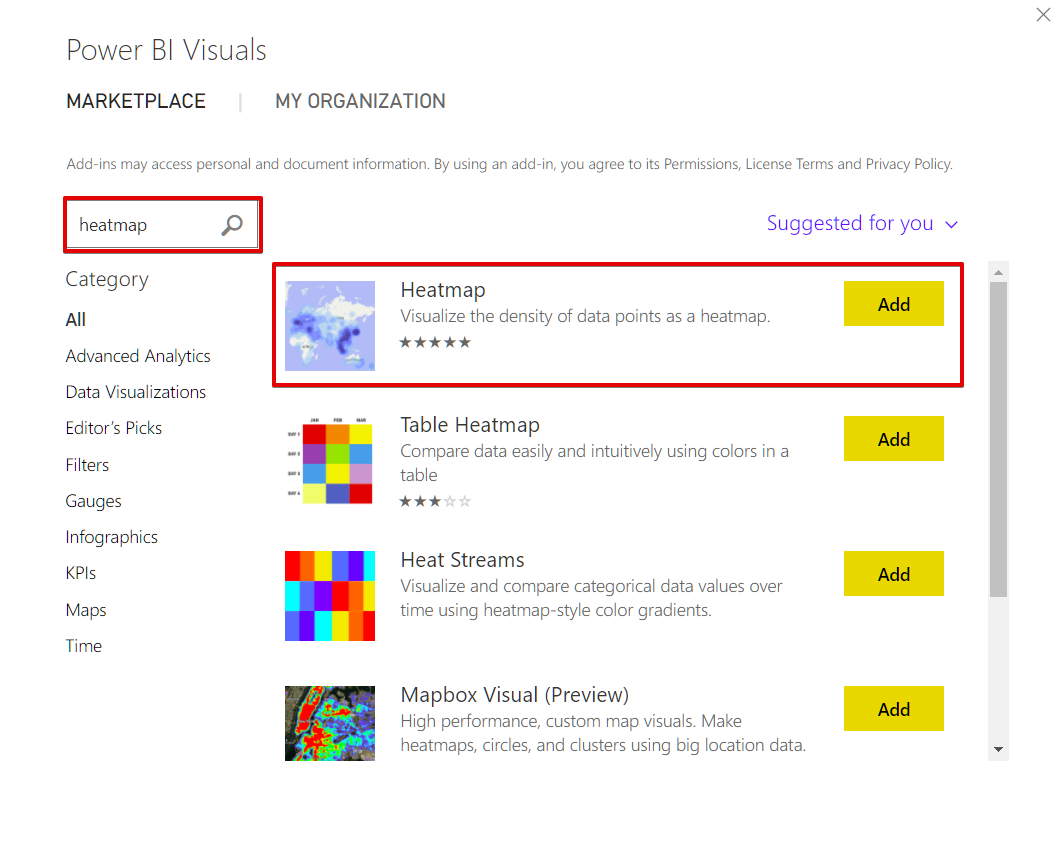
Click Import from marketplace

-
Search heat map and add Heatmap custom visual.

- Drag and drop custom visual Heatmap component to Power BI design panel
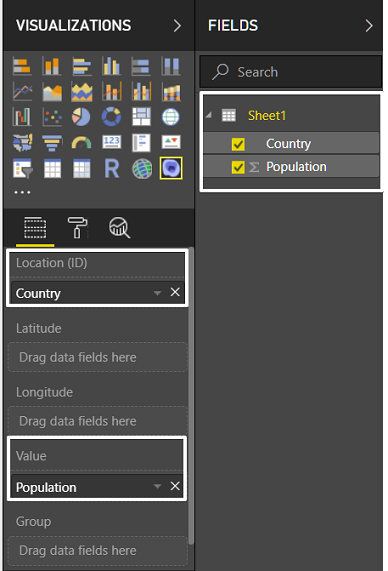
- Drag and drop Country field to Location(ID)
-
Drag and drop Population field to Value

-
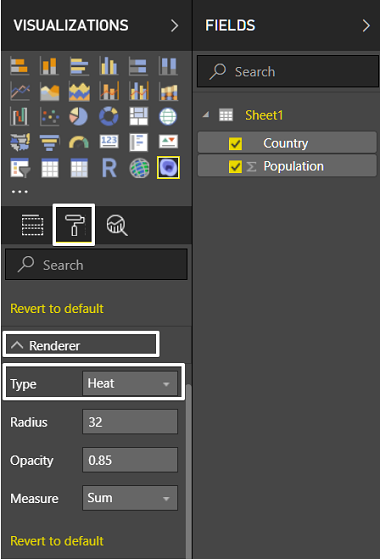
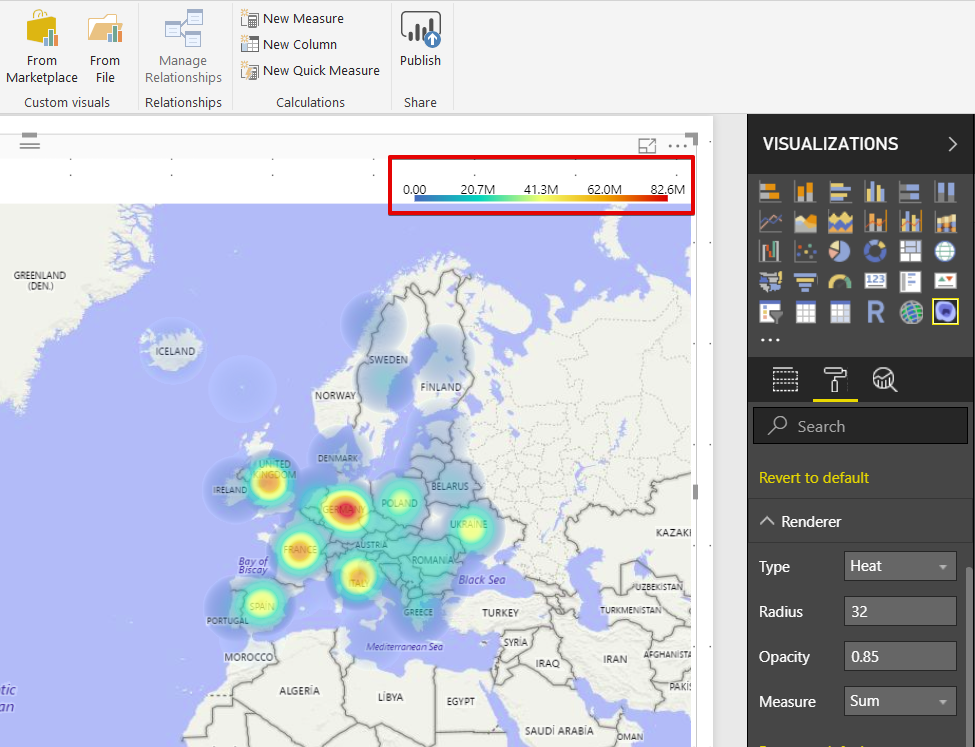
Click format properties of heat map and change Renderer format type to Heat

As a result, our population of European countries heat map will look like this. In the top of heat map we can find the legend which represents the value ranges.

In this simple demonstration of the heat map, we created population density of Europe visualization.
How to customize custom image?
In the previous demonstration we used a prepared geographic map but in some cases, customers or clients want to use custom images (expect geographic maps) of heat maps. These images can be warehouse location layouts, theater seating plans or maybe other custom images.
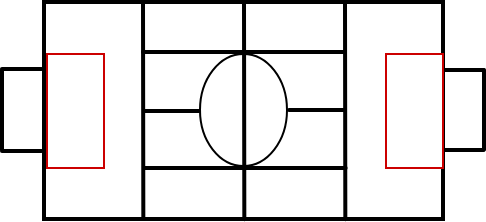
To handle this issue, we can use SYNOPTIC DESIGNER FOR POWER BI. SYNOPTIC DESIGNER is a helper tool for SYNOPTIC PANEL. This web-based designer tool provides us to create custom SVG (As per Wikipedia: Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional) file format. And this custom image format can only be used by Power BI. Now, we will generate our soccer field heat map infrastructure. First of all, we need a soccer field layout which is divided into zones. When you googled you can find a lot of images like the below one. But I created this custom soccer field in Paint.

-
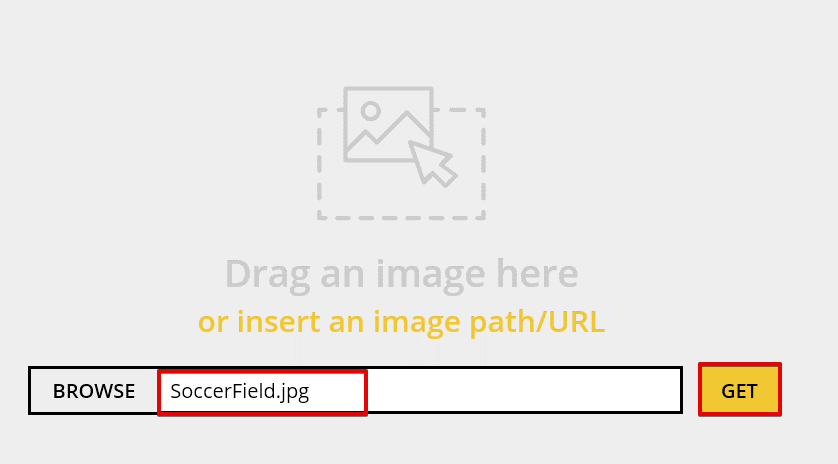
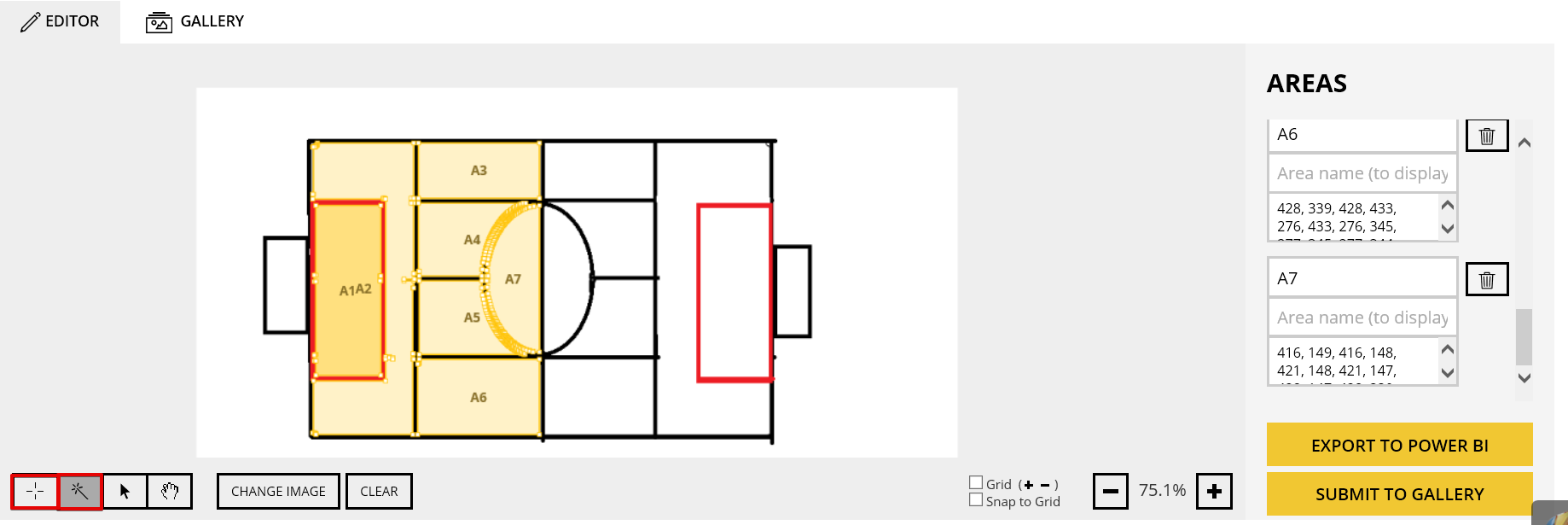
Open the SYNOPTIC DESIGNER FOR POWER BI and load your soccer field layout. In this step, we can use an URL or load from local computer. Click GET.

-
Click Draw new areas and click the corner of all rectangles or click automatically discover bitmap areas. This option helps us to automatically find areas and divide to zone

-
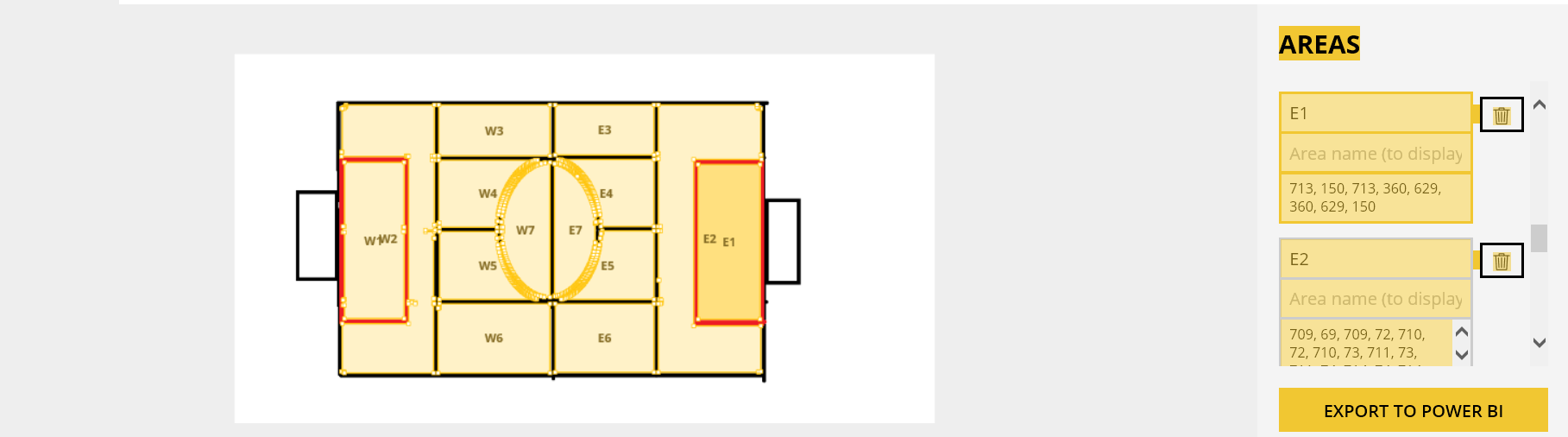
Click the EXPORT TO POWER BI button.

When you click GALLERY button you can find several prepared images. And Areas field represents the ID number and definition of zones. We will colorize and set dataset values over this zones ID numbers. You can label divided zones what you want but I will use this zone definitions as W and E.
-
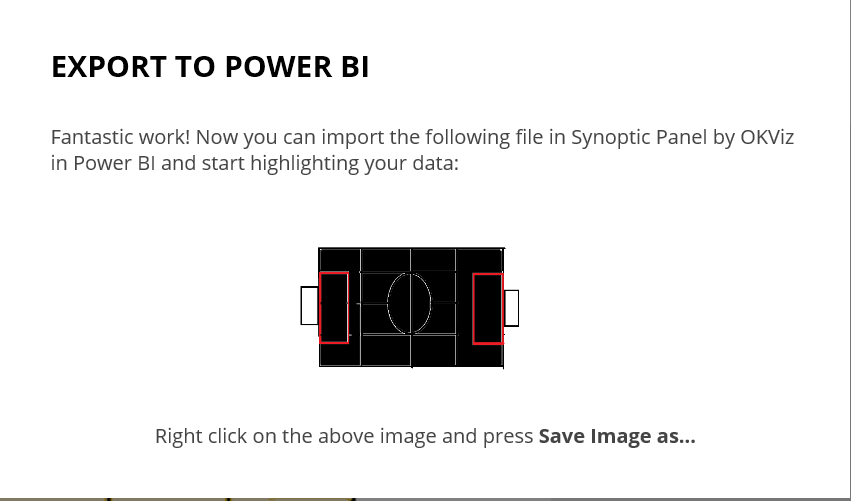
Click EXPORT TO POWER BI and save SVG file to your local.

After completing all these steps we will return to POWER BI and will create soccer field heat map.
How to design soccer field heat map in Power BI?
This is the last section of soccer field heat map demonstration. In this section, we will add SYNOPTIC PANEL visual component and connect dataset values to soccer field heat map. We can add this visual component in Import from marketplace method.
- Click Import from marketplace
-
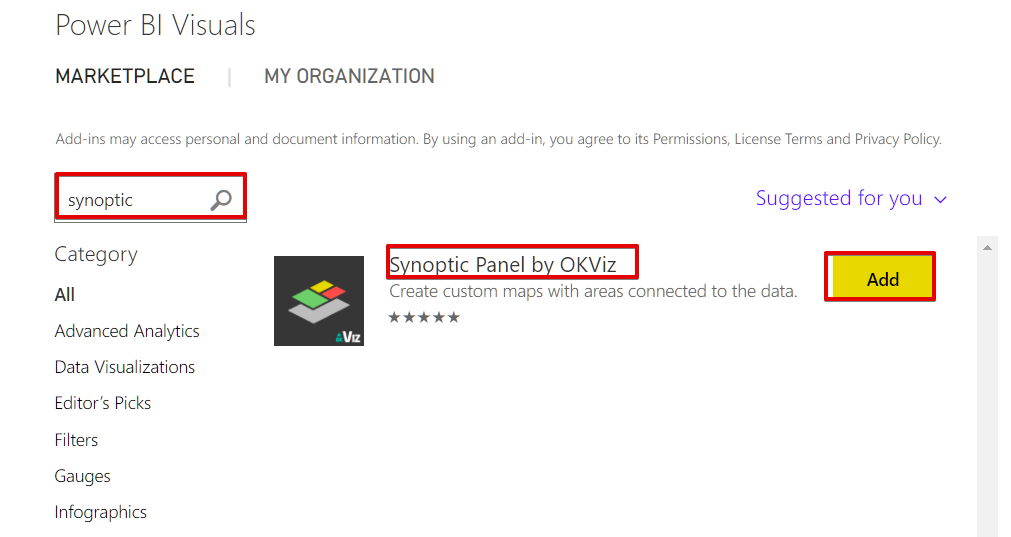
Search Synoptic Panel by OKViz and click add

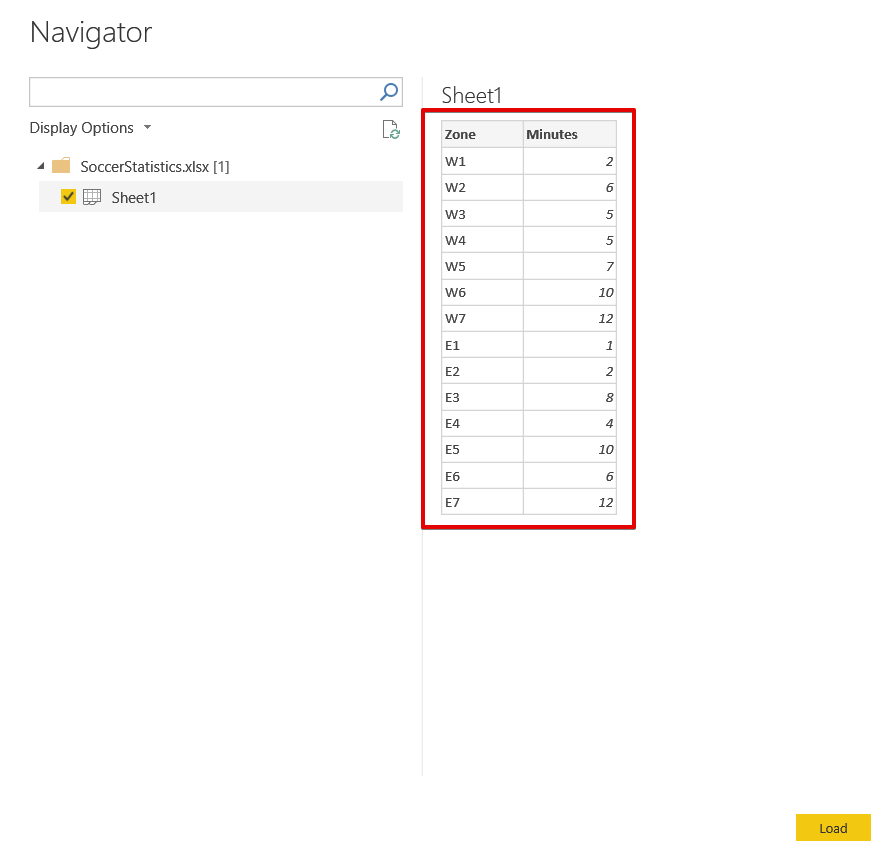
Now we will load our data to Power BI. This data consists of two fields.
Zone: It defines soccer field zone ID.
Minutes: This value indicating how many minutes the match has been played in this zone.
| Zone | Minutes |
| W1 | 2 |
| W2 | 6 |
| W3 | 5 |
| W4 | 5 |
| W5 | 7 |
| W6 | 10 |
| W7 | 12 |
| E1 | 1 |
| E2 | 2 |
| E3 | 8 |
| E4 | 4 |
| E5 | 10 |
| E6 | 6 |
| E7 | 12 |
-
Click Get Data and load data from Excel file.

- Add Synoptic Panel to Power BI designer panel.
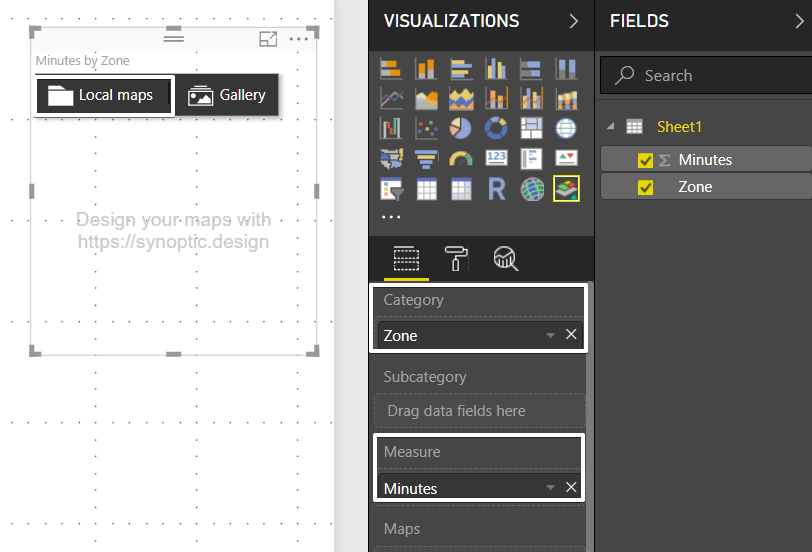
- Drag and drop Zone values to the Category field
-
Drag and drop Minutes field to Measure field

-
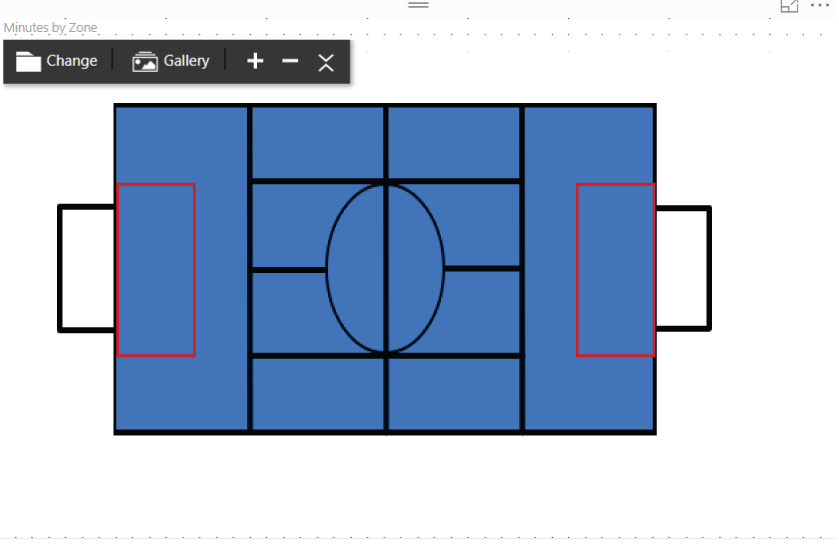
Click local maps and load custom SVG file which includes zone divided soccer field.

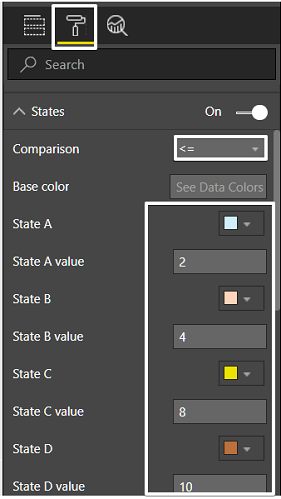
After this step, we will colorize the soccer field heat map. To accomplish this we will click format and set States properties. In this property, we can colorize zone with custom values. We will set this property like this
If value of minutes is less than or equal to 2, then the color is blue …
<= 4, cyan.
<= 8, yellow.
<= 10, brown.
<= 12, red.

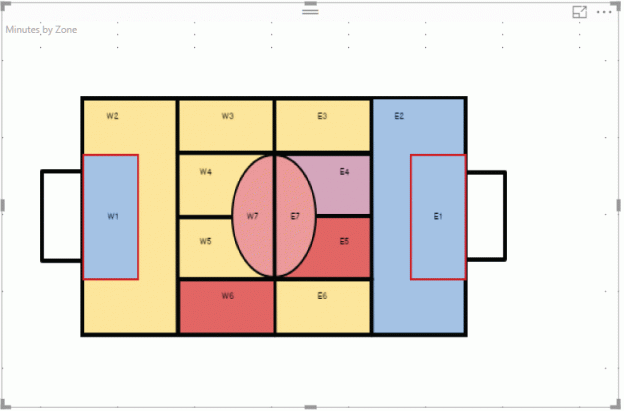
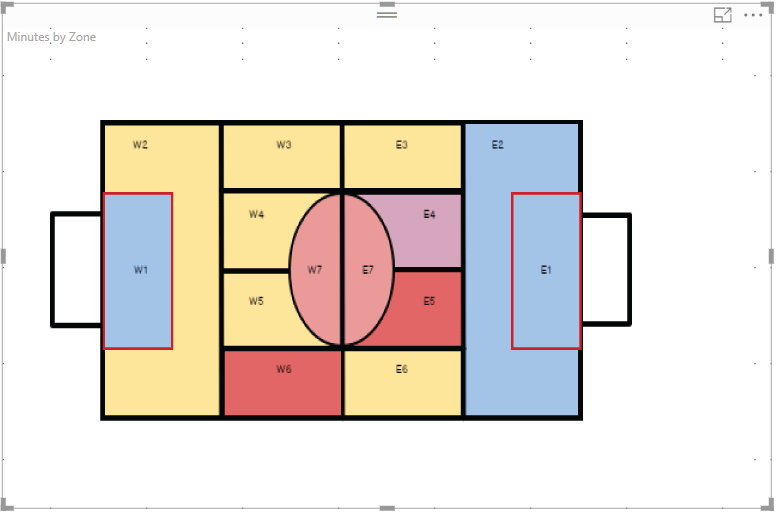
And finally, our soccer field heat map is ready!

This heat map illustrates that the match was mostly played in midfield and East5 and W6.
Conclusions
In this article, we demonstrated a custom Power BI heat map. Synoptic Panel helps us to create this heat map. You can find several properties over Synoptic Panel and can change your design. I want to add this last sentence “Synoptic Panel is open source component”.
References
- Visual Awesomeness Unlocked – Using the Synoptic Panel
- Download a custom visual from the gallery
- Get data from Excel workbook files
- SQL Performance Tuning tips for newbies - April 15, 2024
- SQL Unit Testing reference guide for beginners - August 11, 2023
- SQL Cheat Sheet for Newbies - February 21, 2023