Introducción
Visual Studio Code (Code), ¿ha oído de este producto? Este es un editor de código extremadamente ligero, multiplataforma y de código abierto de Microsoft. Puede que ve a algunas personas explicar a este editor como el hermano menor de Visual Studio Community Edition (VS Community), pero es más comparado a editores como Atom, Sublime text o incluso Notepad++. No es algo que pueda usar para compilar código de programas, así que es para los proyecto de código menos complejos. Yo utilizo Code como mi editor de elección ahora con PowerShell e incluso T-SQL algunas veces. En este artículo quiero conducirle a través del uso de Code y notar algunas extensiones específicas que uso para PowerShell y SQL Server.
Disposición Básica
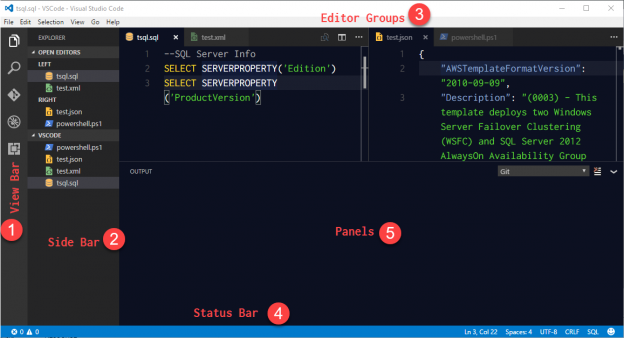
La experiencia usando Code es fácil, una vez que está familiarizado. Justo como cualquier otro programa nuevo, puede que parezca abrumador, pero quería conducirlos a través de esto ya que me ayudó a entender cómo usarlo más eficientemente. Usted puede ver la captura de pantalla abajo para una referencia visual.
- View Bar (Barra de Vista) – la barra lateral colapsará si necesita más espacio para trabajar. Esta barra ofrece la habilidad de abrir y cerrar la barra lateral como lo necesite. Si la barra lateral ya está abierta para Explorer, hacer clic en ese ícono causará que se cierre la barra lateral.
-
Side Bar (Barra Lateral) – Esta provee varias funciones basada en cuál tiene abierta. De arriba hacia abajo:
- Explorer (CTRL+SHIFT+E) – Navegue a la carpeta scripts/files en la que está trabajando actualmente, referenciada como su espacio de trabajo actual. Usted puede crear archivos nuevos, carpetas, arrastrar y soltar archivos en las carpetas.
- Search (CTRL+SHIFT+F) – Busque en los archives actuales que tiene abiertos en Editor Groups una cadena específica. Ofrece la funcionalidad “Find and Replace”y para encontrar todas las ocurrencias en el texto dado.
- Git (CTRL+SHIFT+G) – Integración con Git, si está instalado en la máquina local. Le permite inicializar la carpeta/espacio de trabajo actual como un repositorio Git, si no lo es ya. Una vez inicializado, o si usted abre una carpeta repositorio, ofrece varias funcionalidades para realizar contra el repositorio (sincronizar, publicar, enviar, etc.).
- Debug (CTR+SHIFT+D) – Barra de depurado utilizada para depurar scripts basado en el soporte para la extensión de lenguaje/archivo si se soporta.
- Extensions (CTRL+SHIFT+X) – Maneja los extensiones actuales instaladas y busca en el mercado de extensiones nuevas extensiones a instalar.
-
Editor Groups (Grupos de Editores) – Code soporta múltiples pestañas abiertas ya sea en la vista dividida o sólo abriendo otro archivo al lado. Usted puede arrastrar y soltar las pestañas según lo necesite y moverlas entre cada vista.
- Un atajo de teclado que es bueno usar cuando está lidiando con un espacio de trabajo grande es CTRL+P. Cuando usa este atajo, usted puede hacer una búsqueda equivalente en la carpeta por archivos por sus nombres. A medida que usted escribe el nombre, aparecerán los archivos que coinciden y usted puede seleccionarlos para abrirlos.
-
Status Bar (Barra de Estado) – Las áreas generales activas de la barra de estado serán el extremos izquierdo y luego el extremo derecho.
- Lado izquierdo – La mayor parte de la funcionalidad añadida con extensiones es encontrada en este lado. Si usted usa la integración GIT, verá indicadores como qué rama ha desprotegido. Cuando está trabajando con archivos PowerShell, PSScriptAnalyzer está integrado en la extensión y usted verá cualquier regla que muestra avisos o fallas.
- Lado Derecho – Generalmente específico a la funcionalidad de Code, aparte de algunos con lo que he trabajado (por ejemplo, mssql). Usted también verá el idioma que es detectado por Code (basado en el mapeo de la extensión del archivo). Luego, la cara sonriente (que es encontrada en la mayor parte de los productos MS hoy en día) es usada para proveer retroalimentación vía Twitter. Esto también contiene atajos para abrir un problema con Microsoft vía el repositorio vscode en GitHub.
Paleta de Comando
Esta es la parte principal (para mí) de Code. Si usted aprender cómo usar esto completamente, puede que nunca tenga que tocar el ratón de su computadora de nuevo. El atajo para abrir esto es CTRL+SHIFT+P, como se muestra abajo:

Una cosa que puntualizaré es que usted puede ver le inicia con el símbolo “>”. Si usted ha usado el atajo CTRL+P, usted vio que no incluye ese símbolo. De todas maneras, si desea sólo presionar CTRL+P y luego escribe el símbolo “>”, obtendrá el mismo resultado. Las opciones que tiene en la paleta están basadas en las extensiones que ha instalado. A medida que Code crece en funcionalidad, también aumentarán los comandos nativos integrados disponibles para usted. Las extensiones que ofrecen comando generalmente ofrecerán esa información en la página del manual (sólo haga clic en una extensión en Code para ver esto).
Ajustes de Usuario versus Ajustes de Espacio de Trabajo
Estos dos elementos son ajustes que usted se verá usando muchas veces. Los archivos de configuración en Code usan un formato de archivo JSON. Estos archivos son creados la primera vez que establece cualquier cosa, ya sea para el usuario o el espacio de trabajo. No hay un atajo de teclado al tiempo de escribir esto, pero usted encontrará ambos ajustes bajo Fila > Preferences.
Usuario (User)
Los ajustes de usuario son configuraciones que usted establece y olvida, y esto aplica a todo el código sin importar en qué proyecto o archivo usted está trabajando. Hay varias extensiones que utilizarán sus ajustes de usuario también. Cada vez que usted abre los ajustes de usuario, usted obtendrá una vista dividida:
- El lado izquierdo incluye TODOS los ajustes posibles y sus valores por defecto.
- El lado derecho es los ajustes actuales que usted ha establecido para Code.
Ir a través del lado izquierdo puede ser un punto de aprendizaje para encontrar cosas que puede que desee apagar, o encender. A medida que usted añade extensiones, el lado izquierdo incluirá cualquier ajuste que esas extensiones ofrezcan también. Sólo para notarlo también, este archivo es grabado en su perfil de usuario debajo de “%APPDATA%\Code\User\settings.json”.
Espacio de Trabajo (Workspace)
El Espacio de Trabajo es como los ajustes de usuario, con la excepción de que no sólo se aplicacrá al espacio de trabajo o carpeta que tiene actualmente abierta. Si usted lo notó, cuando abra su primera carpeta, se añadirá una carpeta llamada “.vscode”.

No hay nada en esta carpeta hasta que usted va a File > Preferences > Workspace Settings. Usted verá que un archivo “settings.json” es creado. Aquí es donde usted puede manipular cosas relacionadas con el proyecto en el que está trabajando. Piense en estos como ajustes de ambiente, donde usted puede ajustar su ambiente basado en lo que está trabajando.
Extensiones
Mientras que las características naticas en Code están creciendo, ellas no soportan cosas como remarcado de sintaxis de código o intellisense nativo para un lenguaje. Aquí es donde las extensiones entran en juego y ayudan a expandir lo que usted hace con Code. Voy a conducirlo a través de las extensiones principales que usé para codificar varios proyectos como Administrador de Base de Datos.
PowerShell
La extensión PowerShell es la única cosa que necesita para desarrollar en PowerShell. Soporta usar PowerShell versión 3.0 o superior, en Windows 7 o superior. También soportará el uso de PowerShell versión 6.0 en Linux y OS X. Para correr y depurar su código PowerShell usted necesitará ajustar sus ajustes de usuario y añadir sólo un elemento: “powershell.developer.powerShellExePath”. Usted establece esto a la ruta de PowerShell.exe en su máquina y este ejecutable será lo que Code y los servicios de depuración utilizan.
Depurar
Cada lenguaje va a tener una configuración para establecer cuándo desea depurar un script, esa configuración es grabada dentro de un archivo “launch.json” y grabado en la carpeta “.vscode” de su espacio de trabajo.
mssql
Esta es una extensión lanzada por Microsoft y soporta conectarse a Microsoft SQL Server, Azure SQL y SQL Data Warehouse. Es una extensión que funciona con perfiles de conexión, y estos perfiles son mantenidos dentro de sus ajustes de usuario. Si usted desea ejecutar un script SQL, usted sólo usa CTRL+SHIFT+E y se le preguntará qué archivo quiere usar. Un ejemplo de los perfiles que he configurado en mi máquina:
Usted puede ver que tengo perfiles para 3 instancias locales y luego una base de datos Azure SQL. Los diálogos son directos para seguir y crear un nuevo perfil de conexión. Usted también encontrará la plantilla para crear un perfil debajo de los ajustes de usuario, debajo de “MSSQL configuration”. Como un ejemplo, el perfil para “MSSQLSERVER” mostrado arriba se ve como en mis ajustes de usuario:
|
1 2 3 4 5 6 7 |
{ "server": "MANATARMS", "database": "master", "authenticationType": "Integrated", "profileName": "MSSQLSERVER", "password": "" } |
Si quisiera cambiar esto a un Inicio de Sesión SQL y hacer que grabe la contraseña por mí, sólo añado “user” y “savePassword”:
|
1 2 3 4 5 6 7 8 9 |
{ "server": "MANATARMS", "database": "master", "authenticationType": "SqlLogin", "profileName": "MSSQLSERVER", "user": "TestLogin", "password": "" "savePassword": true } |
Ejecutar una consulta le dará una pestaña de resultados en un grupo de editores separados (hay un panel de mensajes en este también, sólo que no se muestra en la captura de pantalla):
Una vez que usted esté conectado verá que la barra de estado cambia en la parte inferior derecha:

Esto le muestra el servidor (o instancia) a la que está conectado, la base de datos, y luego el inicio de sesión. En cualquier ocasión que usted ejecute una consulta, usará esta conexión. También, cualquier archivo SQL adicional que abra dentro del mismo espacio de trabajo, usará esta conexión. Si hace clic en esta área de la barra de estado, le dará un diálogo para cambiar a una base de datos diferente, si la sesión tiene permisos. Para desconectarse, usted puede simplemente usar CTRL+SHIFT+D o ir a través de la paleta de comandos (sólo comience a escribir mssql).
Resumen
A medida que el rol del administrador de bases de datos crece y se expande a otras áreas como Azure o servicios AWS, usted encontrará que Code es una herramienta invaluable. Comencé a usar Code como un reemplazo para Notepad++, el cual usé previamente para obtener el remarcado de sintaxis para editar otros lenguajes como XML o JSON. Ahora tengo una herramienta de software para ver múltiples archivos de lenguaje y para depurarlos también. Espero que este artículo le ayude a inciar con Code, y si usted tiene cualquier pregunta hágamelo saber. Usted también puede encontrar ayuda en Stack Overflow o el repositorio GitHub para Code. Cada extensión mencionada arriba también tiene un repositorio en GitHub al que puede enviar solicitudes de ayuda y descubrimientos de errores de programación.
Referencias
- Documentación para Visual Studio Code
- Consejos y Trucos de Microsoft para VS Code
- Visual Studio Code – El último editor que usted jamás necesitará (Wade Anderson presentation to UtahJS)
- Conectando PowerShell a SQL Server usando una cuenta diferente - May 24, 2018
- Conectando PowerShell a un Servidor SQL Server - April 11, 2018
- Introducción de Visual Studio Code para DBAs - February 28, 2017