Visual Studio Code is a popular text editor or code editor to write queries and codes for developers. It is popularly known as VS code. It can highlight and format the code for quick development and understanding purposes.
Useful features of Visual Studio Code
We may find several features in the VS code as a good text editor.
- Cross-platform support: VS Code is available on Windows, Linux, and macOS operating systems. You can quickly install it on your favorite platform
- Syntax highlighting: As a developer, you may write code in different languages such as t-SQL, PHP, AWS CLI commands, Python, PowerShell, JavaScript. VS Code can highlight language-specific syntax. You do not require to switch to multiple platforms for a specific language
- Code indentation: VS code also supports for code indentation for different coding languages
- Plug-in or extensions: It also provides several extensions to enhance the usability of the VS code. These extensions increase the capability of the VS code. You can have extensions for SQL Server, AWS, Python, keyboard shortcuts
- Tree view representation: It gives you a tree view or hierarchical interface to view your project files, codes. You can easily navigate through different sections using this
- Integrated terminals: Visual Studio Code provides an integrated terminal for your workspace. You don’t require to switch different windows to perform command-line tasks
- Display language: You can easily configure the desired language in this using the Language Pack extension
- Color themes: You can easily customize it with different color schemes. You can quickly modify it as per your preference and environment
Installation of VS code for Windows
Navigate to Visual Studio Code URL and choose your desired platform to install the software. You can see the installer for Windows, macOS, and Linux in the below screenshot.
For Windows, you get an option to download the 32-bit or 64-bit version.

Download the appropriate version and start the installation. Its installation is quick.
You can click on next for installation, but let me highlight the useful step.
In the setup additional tasks, you get options to integrate VS code with Windows explorer.
- Add open the code action to the Windows explorer file context menu: You get an option to open a specific file in the VS Code in the right-click menu
- Add open the code action to Windows explorer directory context menu: Suppose you get multiple scripts in a folder, it is not feasible to open each file individually. In VS Code, you can right-click on the folder, and it opens all files in a single click
- Register code as an editor for supported file types: This option registers the visual studio code as a default editor for supported file systems
- Add to path

Different component and features of VS Code
Launch the Visual Studio code after installation, and the default screen looks like below. On the left side, you have an activity bar.

This activity bar contains the following tabs.
Explorer
This explorer is to open, browse, and manage the files. You can also use this as a notepad text editor or programing language code. You can open multiple files in an explorer.
You can split the files as per your requirements – Split Up, Split down, Split left, Spit right.
For example, once you split down the files, it creates a new region for the split files. In the below screenshot, you get two files splits in the current window. It is useful when you want to compare two or more scripts together or want to reference another script.
Similarly, you can rearrange editors in multiple groups, split left, right, down in the same editor window.
Search
It is to search for a specific keyword in all the open files in the editor window. For example, suppose we want to replace the sys.databases with databases keyword in all open files. Enter the keyword and search it in all open editor files. You see each occurrence of the keyword in all editor files. It also shows line after keyword replacement, as highlighted below.
Source Control
Visual Studio Code supports the integration of multiple Source Control providers such as TFS, Git, SVN.
Run
You can run the debugger using this tab. You can also customize the debug using a configuration file in JSON format.

Extension
Visual Studio Code extends the functionality and features using the extensions. These extensions are free to download, install, and use. It provides various extensions for different programming languages, formats, keyboard shortcuts, cloud solutions. By default, it gives you the popular and recommended extensions. We will cover separately about the extensions in further articles.

Once you open a specific file in the VS code, it gives you a recommendation as well. For example, if I open a T-SQL script, it suggests installing the mssql extension for this file type.

MiniMap
VS Code provides a code outline feature to have a high-level overview of code, quickly navigate to a particular area. It is similar to the Scroll Bars feature you get in the recent versions of SQL Server Management Studio. You can refer to New feature in SQL Server Management Studio 2016 – Scroll bar for more details.
You get the minimap on the right side of the code editor. We can remove the minimap from the View-> Show minimap.
Breadcrumbs
Once you open any file in VS Code, it shows its current location on the top, and you can navigate quickly between files and folders. For example, for my script, it gives me the path SQL -> QA -> script name.
Suppose I want to take a step back and open the script in the SQL folder. You can click on the corresponding folder, and it gives you a list of files inside the folder. Click on the respective script to open in the query editor window.
We can disable breadcrumbs using the View > Show Breadcrumbs command as shown below.

Command Palette
You can access all functions of the VS code using the Command Palette. It shows the various tasks, configurations along with the keyboard shortcuts.
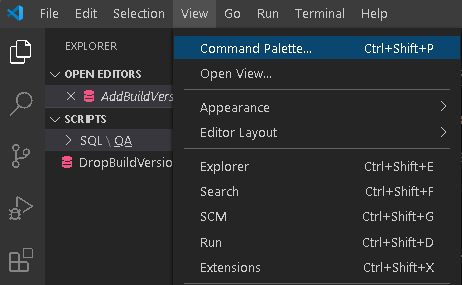
You can launch a command palette from View -> Command Palette. You can also use Ctrl+Shift+P key combinations.
It sorts the functions in alphabetical order. You can search for a specific item as well.

Zen Mode
You can focus on your code using the zen mode in the VS code. It hides the activity bar, status bar, sidebar, and you see code in full-screen mode.
To open the zen mode, search for the View: Toggle Zen Mode. Alternatively, use the keyboard shortcut Ctrl+K Z.

It brings the code in full-screen mode by hiding all bars. It helps you to focus on your development work—Press Esc to exit the zen mode in VS code.
Color Themes
VS Code provides different color schemes to suit your preference and work environment. You can use the theme from the command palette. It supports different themes, as shown below.

Interactive Playground
Visual Studio Code provides an interactive playground to try out its features. You can launch an interactive playground from the link on the Welcome page.
You can also launch it from the Help > Interactive Playground.

You can learn about the useful VS code features in this interactive playground. It gives you a list of editor features such as multi-cursor editing, intelligence, line actions, rename factoring, code folding.
For example, let’s say we want to explore Multi-cursor editing. It explains the feature and instructs to practice in this interactive window.
Similarly, scroll down, and you see the section for line actions.
For example, if we can copy a line and insert it at the above or below position using the shortcut key specified in the example. It is described well so that you can follow the steps and learn these productivity features.
Conclusion
In this article, we explored the useful features of the Visual Studio Code, aka VS Code, that serves the purpose of a lightweight and powerful source code editor. You can use it on Windows, Linux, and macOS. We will explore more on its features, extensions in the upcoming articles.
- Understanding PostgreSQL SUBSTRING function - September 21, 2024
- How to install PostgreSQL on Ubuntu - July 13, 2023
- How to use the CROSSTAB function in PostgreSQL - February 17, 2023