Every once in a while, teams from different functional areas of the business (i.e. business intelligence, software development, web development etc.) would join forces to form a cross-functional development team with a common goal of integrating a business intelligence artefact such as a SQL Server Reporting Services (SSRS) report into a front-end web application. There are many reasons for forming such a partnership including a lack of report-development skill by web developers, BI team owns a better reporting tool for data visualization, or maybe to prevent the software team from “reinventing the wheel” by developing a report that has already been produced elsewhere.
Regardless of the reasons for forming cross-functional teams, you would often find that whilst many tutorials have been written about the integration of Power BI Service with .Net applications, there is currently very limited content on the internet pertaining to embedding the on-prem version of Power BI Service (known as Power BI Report Server) reports into .Net applications.
I was recently involved in a project that required an integration of a Power BI Report Server dashboard with an ASP.NET MVC application. As you can imagine, having so limited content on the internet relating to this type of integration meant that my team and I had to think out of the box and play around with a few ideas to get the project delivered but we managed to complete the project and, in this article, I will share my limited expertise on how you can go about embedding a Power BI Report Server reports with ASP.NET web applications.
Embed SSRS Report into an ASP.NET Website
In a way, this article is really a comparative piece between the ease at which web developers used to embed SSRS reports into their ASP.NET applications versus the challenges of doing the same thing but against a Power BI Report Server report. Thus, it is only fitting that before we proceed, we first look at how one went about integrating an SSRS report with ASP.NET applications.
There are plenty of resources over the internet that gives you a step-by-step guideline on how to embed an SSRS report into an ASP.NET web application. Generally, the trick is twofold – (assuming that you have already developed and deployed an SSRS report):
-
Download and Install ReportViewer Control
In order for an SSRS report to be successfully rendered in a web application, the web page must make use of the rsweb:ReportViewer element which references the assembly file Microsoft.ReportViewer.WebForms.dll. There are several ways that you can go about installing this assembly file, but the safest way would be to install it as a NuGet package.
-
Create a web page to embed report
Once installation of the assembly file is complete, you can then embed an SSRS report into an ASP.Net page by providing details of the report’s server name, processing mode, and file location as indicated in Figure 1.

Figure 1 Figure 2 gives us a preview of the web page we configured in Figure 1. As it can be seen, our sample SSRS report has successfully been embedded into the Default.aspx page.

Figure 2
Embedding Power BI Report Server Report into ASP.NET Website
Although the newer version of Report Server Configuration Manager has been modified to support configuration of both SSRS Report Server and Power BI Report Server, as shown in Figure 3, the ReportViewer control continues not to support the rendering of Power BI Report Server reports.

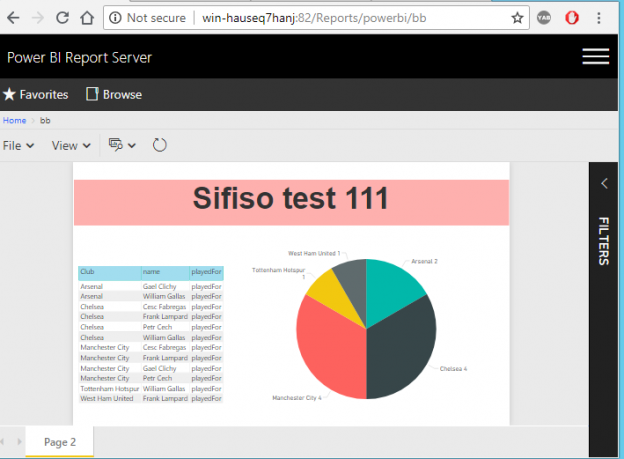
To demonstrate this limitation, I have created and successfully deployed a sample Power BI Report Server report as shown in Figure 4.

I next updated the links from my sample web application to point to my Power BI Report Server report as shown in Figure 5.

This time when I run my ASP.NET web application, I receive an error message citing that an item of type Power BI Report Server report is not supported as shown in Figure 6.

At this point, it is clear that when it comes to Power BI Report Server reports, we cannot simply reuse the same piece of code that we’ve previously turned to whenever we needed to embed an SSRS report into an ASP.Net web application. We, therefore, need to look out for other options that we can use to successfully embed reports hosted within an instance of Power BI Report Server. Fortunately, since, a Power BI Report Server report is essentially an HTML document, we have numerous HTML tags that we can use in ASP.Net application to embed a report.
Option #1: Embed Power BI Report Server Report using an <iframe> Tag
Not only are iframes popular for embedding external content, they continue to be supported by major internet browsers. To demonstrate an integration of Power BI Report Server report within an iframe, I have edited the Default.aspx page of our sample web application shown in Figure 1 by replacing everything within the body tag with an iframe element that points to our sample Power BI Report Server report as shown in Figure 7.

You will notice in Figure 7 that the link to our sample Power BI Report Server report has been suffixed with –?rs: embed=true. This is because in order for a Power BI Report Server report to be successfully embedded in your application, you need to set the rs:embed parameter to true.
Figure 8 gives a preview of our web application when using an iframe. The left-hand side shows how the embedded page is rendered when the rs:embed parameter is not included in the URL whilst the right-hand side is a preview of the embedded Power BI Report Server whose URL has been suffixed with ?rs:embed=true.

Option #2: Embed Power BI Report Server Report using an <object> Tag
The object tag is usually used for displaying multimedia files within a web application. Unlike the iframe tag, the object tag might have limited browser support, especially when it comes to older versions of some browsers. Nevertheless, we can also use this HTML tag to embed a web page like a Power BI Report Server report by replacing a page’s body element with the following:
<object data=”http://win-hauseq7hanj:82/Reports/powerbi/bb?rs:embed=true”></object>
Option #3: Embed Power BI Report Server Report using an <embed> Tag
The embed tag is also famous for rendering multimedia files but unlike the object tag, it has far fewer attributes that you can set on your own. For the purposes of embedding a Power BI Report Server report, we only need to set the src attribute as shown below:
<embed src=”http://win-hauseq7hanj:82/Reports/powerbi/bb?rs:embed=true”/>
Hide Filter Panel in Power BI Report Server
The Power BI Report Server gives great comfort to organizations who are still reluctant to hosting their reports in the cloud. However, this version of Power BI doesn’t have similar features as its cloud-based counterpart. One missing feature is the ability to hide the filter panel button in your embedded report. Whilst the cloud implementation of this feature can be done by simply specifying query parameter &filterPaneEnabled=false, you need to play around with Cascading Style Sheets (CSS) to get this working against a Power BI Report Server report. The CSS workaround involves making the iframe that you will be using for embedding the report to being a responsive iframe. I’ve seen several sample scripts online about doing this, but the one that worked for me is from here, which basically involves defining your style sheet as shown below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<style> #itemshield { position: relative; float: right; width: 34px; height: 750px; background: #eaeaea; } .panel { position: relative; height: 0; overflow: hidden; } .panelcontainer { padding-bottom: 56.25%; } .panel iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: white; } </style> |
Then you need to wrap your iframe within div tags, as shown below:
|
1 2 3 4 5 6 7 |
<body> <div class="panel panelcontainer"> <iframe src="http://win-hauseq7hanj:82/Reports/powerbi/bb?rs:embed=true"></iframe> <div id="itemshield"></div> <div style="clear:both;"></div> </div> </body> |
When you next run your web app, you will notice that the filter panel has been removed as shown in Figure 9.

See more
For a collection of SSRS tools including SSRS system performance monitoring and SSRS documentation, see ApexSQL SSRS tools